This is the 6th and
real last post in the
bookdesign series. Previous posts in this series:
Happy Chinese New Year! Well traditionally CNY is celebrated up till the 15th day, so this isn’t a belated greeting. 😉
I thought my post on the front and back covers (+ISBN bar codes) was the last thing I wanted to document in the bookdesign series, but I just realised that I’d still yet to talk about producing a CMYK version if your printer is using a offset-printing process.
You can read about the CMYK colour model and how it it’s different from RGB. In a nutshell, RGB is for on-screen viewing and is more vibrant, CMYK is for commercial printing and seems more “dull”. Check with your printing service if they’re using (on-demand) laser printing or offset-printing to print your material; it may depend on the type of printing stock (i.e. the paper) you choose.
If laser printing is used, RGB is fine, and you can hand over your pdflatex-generated file over as it is. However if offset-printing is to be used, you’ll need to produce your PDF in CMYK colour model instead. Your printing service might be willing to do the conversion for you at their end; but I think it’s more efficient to do this yourself as you’ll have more control over the final PDF. It’ll also give you a more accurate idea of how your design will look in print, so you’ll have a chance of selecting your colours.
Convert all graphics files to CMYK
Any graphic files that you include (via \includegraphics, for example) must be converted to CMYK. If you have imagemagick, the quick way is
convert image_RGB.jpg -colorspace CMYK image_CMYK.jpg
But I’ve been told that the resulting PDF, when loaded into other applications e.g. Illustrator, contains the “wrong” colours. For more accurate results, you’ll need to use colour profiles as discussed here.
Invoke xcolor CMYK mode
By default, the xcolor package uses the RGB colour model. To invoke CMYK mode:
\usepackage[cmyk, …other options…]{xcolor}
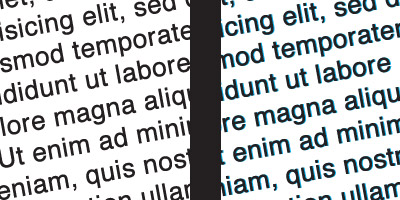
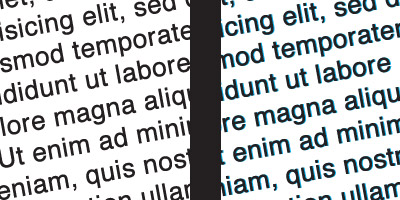
And then there’s the issue of different kinds of black. If your design contains large areas of black, and particularly if it involves light-coloured text (e.g. white) on a black background, the RGB black directly converted to CMYK would have values of C: 100% M: 100% Y: 100% K: 100% (over-saturated rich black). You then run high risks of getting unwanted “shadows” if the four colours print out of registration, as shown in the sample on the right from this excellent article:

Now the cmyk mode of the xcolor package automatically redefines the colour black to C: 0% M: 0% Y: 0% K: 100%, i.e. flat or standard black. Flat black can look rather “washed-out”, so you might want to define a different shade of black, especially for large areas of black. Check with your printing service for further advice. E.g. our printer recommended to use a “cool black” C: 30% M: 0% Y: 0% K: 100% for the covers of our Grid Computing Cluster book. Unfortunately I couldn’t figure out how to do it previously, but now I do:
\usepackage[
cmyk,
…other options…]{xcolor}
%% cmyk values have range [0,1]
\definecolor{CoolBlack}{cmyk}{.3,0,0,1}
%% In case you want to redefine the basic black
%% (0,0,0,1) across the board. Check with your
%% printer if this is advisable!!
\definecolor{black}{cmyk}{.4,.3,.3,1}
%% Force the new black into effect, because
%% xcolor issues \color{black} with the old
%% black before all its initialisations.
\color{black}
In other words, you should always liaise with your printing service concerning the technical specs. You’ll thank them for their expert advice, and you’ll learn a lot about graphics design and the printing process as well.
OK that’s it! That’s truly the last of the bookdesign series. I hope you’ve enjoyed it as much as I did.